相关文章
如何手动实现批量添加和解除限时锁
👽System.out.println(“👋🏼嗨,大家好,我是代码不会敲的小符,目前工作于上海某电商服务公司…”); 📚System.out.println(“🎈如果文章中有错误的地方,恳请大家指正!共同进步,共同成长✊”); 🌟System.out.println(“💡如果文章对您有所帮助,希望您可以三…
建站知识
2026/1/9 23:57:26
半导体PW和NPW的一些小知识
芯片制造厂内的晶圆主要由两种,生产晶圆(PW:Product Wafer)和非生产晶圆(NPW:None Product Wafer)。
一、生产晶圆(PW) 生产晶圆的一些关键特点: 高纯度硅材料:生产晶圆通常由纯度极高的硅单晶制成,以确保器件的性能和可靠性。精确的几何尺寸:晶圆的直径和厚度有严…
建站知识
2025/12/23 18:16:52
Android基础-进程间通信
在Android系统中,跨进程通信(IPC,Inter-Process Communication)是实现不同应用程序或同一应用程序中不同进程间数据共享和交互的关键技术。Android提供了多种IPC机制,每种机制都有其特定的使用场景和优缺点。下面将详细…
建站知识
2025/12/23 16:57:21
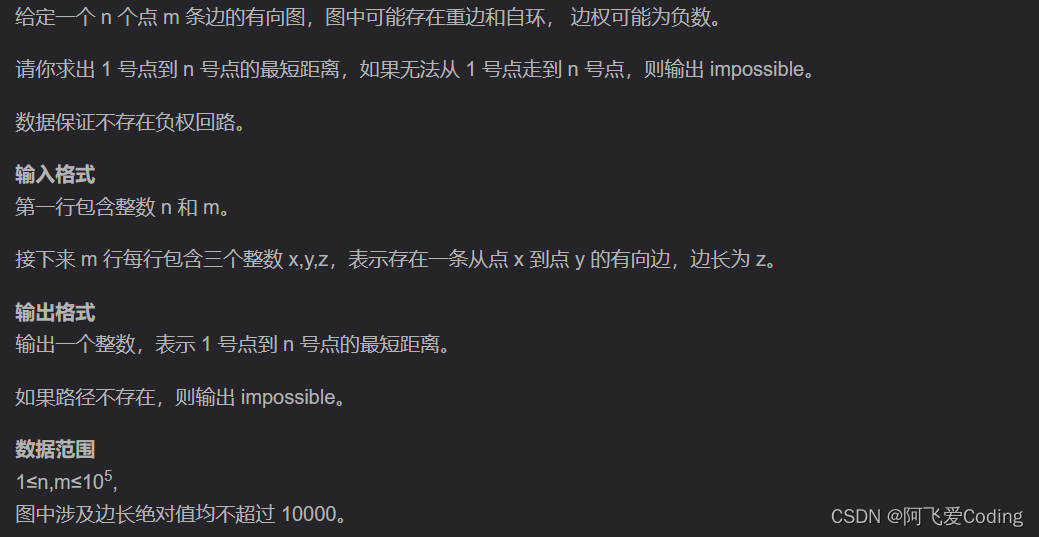
最短路:spfa算法
最短路:spfa算法 题目描述参考代码 题目描述
参考代码
输入示例
3 3
1 2 5
2 3 -3
1 3 4输出示例
2#include <iostream>
#include <cstring>
#inc…
建站知识
2026/1/8 18:33:27
IDEA创建Mybatis项目
IDEA创建Mybatis项目
第一步:创建库表
-- 创建数据库
create database mybatis_db;-- 使用数据库
use mybatis_db;-- 创建user表
CREATE TABLE user (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(50) NOT NULL,password VARCHAR(50) NOT NULL,email VARC…
建站知识
2025/12/30 9:50:07
简单脉冲动画效果实现
简单脉冲动画效果实现
效果展示 CSS 知识点
CSS 变量的灵活使用CSS 动画使用
页面整体结构实现
<div class"pulse"><span style"--i: 1"></span><span style"--i: 2"></span><span style"--i: 3"…
建站知识
2026/1/11 5:47:58
vuInhub靶场实战系列--Kioptrix Level #4
免责声明
本文档仅供学习和研究使用,请勿使用文中的技术源码用于非法用途,任何人造成的任何负面影响,与本人无关。 目录 免责声明前言一、环境配置1.1 靶场信息1.2 靶场配置 二、信息收集2.1 主机发现2.1.1 netdiscover2.1.2 arp-scan主机扫描 2.2 端口扫描2.3 指纹识别2.4 目…
建站知识
2025/12/18 13:36:26
playwright--简单使用
playwright的基本使用主要围绕着启动浏览器、导航至网页、操作页面元素、执行脚本和收集数据这几个核心步骤。以下是简单的使用流程,以同步API为例:
目录
1. 导入库并启动playwright
2. 创建新页面并导航
3. 操作页面元素
4. 异步操作与等待
5. 数…
建站知识
2026/1/12 19:33:16






